Table Of Content

Available as both a web app and a mobile app, Spotify acts as a music, podcast and audiobook player that users can either access for free with ads, or as part of a premium subscription. Pinterest’s UI design is also very useful for online shopping, and this is due to item tagging in their pins. These tags are added to specific items in an image, and once a user clicks on a tag, they’re immediately taken to a shopping section.
Mobile UI Design: Top Insights from the IxDF Course
With thousands of designers worldwide now building UI with Figma, Figma Advocacy Director Thomas Lowry has noticed that the best examples follow five UI design best practices. Read on to find out how you can serve users better, and make every creative decision matter. GUI design is a fundamental aspect of creating user-friendly digital products. It’s all about designing an engaging and intuitive visual interface that allows users to interact with the product with ease.
Search Results
It’s basically everything you see and interact with when you visit a website or use an app on your phone. What would a UI design examples inspiration blog post be without a nod to Pinterest’s iconic user interface? As bonafide card design pioneers, Pinterest combines card design with a waterfall flow to provide users with a uniquely smooth and seamless experience.
Taxify – Taxi Booking App UI Kit
UI designers work with UX designers (user experience designers) who focus on creating valuable user experiences. UI and UX designers share common skill sets and methodologies, although their roles and goals differ slightly. Webflow's UI example embodies the evolution of modern web design. Among many web design platforms, Webflow stands tall because of its intricate design and user-centricity. Its harmonious blend of visual elements and web design for usability makes it a go-to example of what UI should aim to achieve. Where many e-commerce platforms bombard users with excessive information, Zara's UI adopts a 'less is more' philosophy.
Typography sets the app's tone and aligns with the brand’s identity. Well-executed typography enhances user engagement as it makes information consumption effortless and pleasant. A feature-rich, desktop application demonstrating sub-systems, layers, switched panels and many other design aspects with over 100 screens and component parts.
Feedback can be provided in various forms such as visual cues, status indicators, and error messages. These feedback elements help users understand the state of the product and provide guidance on how to interact with it. When users interact with a digital product, they learn how to use it based on their past experiences with the product. This is also known as external consistency, and it can be achieved by using the same design patterns, conventions, and terminology across different products or interfaces.
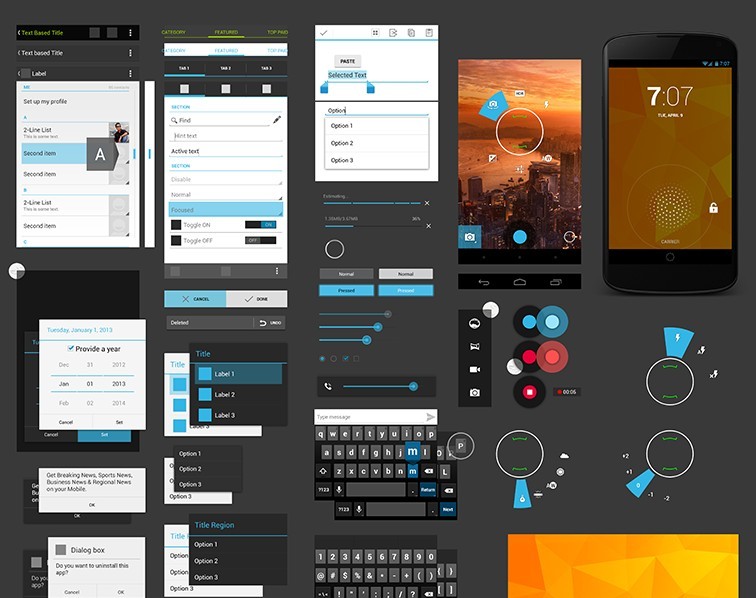
Android L GUI KIT PSD
This interface is a crucial element for a seamless and efficient digital experience. PingPong prioritizes user satisfaction by incorporating error messages that guide users effectively, making the UX research process a breeze for all participants. PingPong's user-friendly website design simplifies UX research for everyone involved. With a clean white background, the website features catchy artwork showcasing a lady working on a laptop, creating an inviting atmosphere similar to a landing page.
Spotify's Harmonious User Flow
A strategically placed pop-up box encourages engagement, prompting visitors to provide their email through a form and a sign-up button. Lin-Manuel Miranda's user-friendly website design minimizes cognitive load and enhances engagement through accessible visual content. The footer houses social media icons and links to other parts of the website, ensuring easy navigation and access to additional content.
6 Python GUI Frameworks to Create Desktop, Web, and Even Mobile Apps. - Towards Data Science
6 Python GUI Frameworks to Create Desktop, Web, and Even Mobile Apps..
Posted: Wed, 08 Dec 2021 08:00:00 GMT [source]
Key Elements in Exceptional UI Design System Examples

Wendy Ju's portfolio website is a prime example of web UI design, incorporating critical elements for a seamless user experience. Navigation links at the top right corner help explore different parts of the site. Meiwen's portfolio website is one of the best examples of thoughtful design in the digital landscape. The word Meiwen cleverly serves as both a refresh and a home button, enhancing user navigation.
But if you require extra components, you can access a variety of other pre-made components in the left side bar. From here you can drag-and-drop them onto your to do list design. Frank is the CEO of ExperienceDynamics.com, a seasoned author, speaker and globally respected Senior Usability practitioner.
Start from simple, I will use a tiny breadboard project to demonstrate the design process. Let's understand how to improve these visual elements for a better mobile experience. You must understand key concepts that form a strong mobile UI design foundation.
The PSD is included and all elements are 100% vector for infinite scalability. All the elements in the Photoshop file are created using shape layers so this will really ease the job of editing and resizing. This is a simple, minimalist and professional GUI set, you can download for free. This GUI set has a nice 3d touch and 30 different color variations, and includes all GUI elements you can imagine. For more inspiration, be sure to check out our Sketch iOS app templates collection.
Streamlit from Scratch: Build a Data Dashboard with Streamlit's Layout and UI features - Towards Data Science
Streamlit from Scratch: Build a Data Dashboard with Streamlit's Layout and UI features.
Posted: Fri, 16 Dec 2022 08:00:00 GMT [source]
Challenge the status quo, look at flaws and faults your product or web design currently has and navigate a way to fix those. Everything from high-level messaging strategies to the color of a CTA button. UI design experts need to be consistent, cohesive, and deliberate in their approach. So, considering the full user journey as a story and deciding what to tell users and where. Usability has always been a key aspect of great design and remains the case in 2021.
By incorporating these principles into their work, designers can ensure that their digital products are intuitive, easy to use, and accessible to all users. This helps you make your designs easy to use and visually appealing. Material design has many resources to help teams work together better. You can use Material design to make products more attractive and easy for everyone. ETQ Amsterdam's website has one of the best user interfaces with a user-friendly design.
The listing pages are complete with a description of any additional fees that may be included. This is a very straightforward, easy process for just about any user. The ‘Request to Book’ button sits right under this, and being one of the brightest buttons on the page, invites users to click it in order to finalize their stay. We’ve all encountered websites and applications that make us want to throw our devices across the room in frustration. Fundamentally, a good website UI design enables users to complete the task that they came to the website to do with ease and without confusion. If there’s ever an app that shows trust and confidence, it’s Google Docs, where you’re only a few clicks away from a quick fix!

No comments:
Post a Comment